مشكلة عدم ظهور كل المشاركات فى الصفحة الرئيسية لبلوجر
يواجة الكثير منا مشكلة انه يختار عدد المشاركات مثلا :10 ولكن يظهر فقط : 6 مشاركات او حتى اقل !!!
ربما لم تواجه المشكلة لانك تكتب مقالات صغيرة فلن تلاحظ هذه المشكلة بعض الناس ترى ان الحل فى تقليل عدد الصور او حذفها ! وهو بالطبع ما يفسد الموضوع طبعا !
طيب ماا الحل ؟ اما ان تفسد شكل الموضوع ومضمونة او شكل المدونة من الخارج وفى الصفحة الرئيسية ؟!!!
لا لن تفعل تلك او الاخرى هناك حل اسهل بكثر وهو اضافة "رابط انتقال " وهو ايفونة تجدها بأعلى صفحة الكتابة :
25 اداة مهمة لتوفير وقت المصمم
1.Loader Generator
هذا الموقع لصنع ايقونات التحميل والانتظار ويحتوى على مجموعة كبيرة من الايقونات المصنعة مسبقا.2.AjaxLoad
موقع لصنع ايقونات التحيل والانتظار ايضا وبه الكثير من الخصائص مثل اختيار لون الخلفية ولون الايقونة
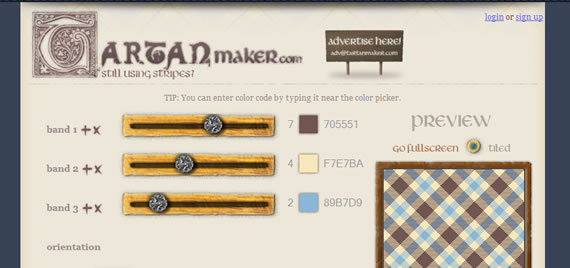
3.TartanMaker
موقع لصنع خلفيات الويب المتكررة التى تعتمد على بكسل واحد
4.ColorWizard
موقع يساعدك على اختيار الالوان المناسبة للتصميم الخاص بك
5.Color Scheme Designer
هذا الموقع ايضا لاختيار الالوان المناسبة للتصميم الخاص بك.
6.Favicon CC
موقع لانشاء ،(Favicon) هي اختصار لـ(Favourite icon)، وهي عبارة عن صورة صغيرة ( بحجم 16*16 بكسل وفي بعض الأحيان تكون 32*32 بكسل ) تظهر بجانب رابط الموقع في الأعلى وفي المفضلة
7.StripeGenerator
مع هذا الموقع يمكنك عمل اشكال وخلفيات عديدة للتصميم الخاص بك.
8.StripeMania
موقع لعمل خلفيات واشكال متعددة تهم اى مصمم ويب.
9.StripedBackgrounds
هذا الموقع لعمل خلفية متكونة من 5 اعمدة متعددة الالوان تقوم باختيارها.
10.Dotter
هذا الموقع لعمل خلفية من النقط او الخلفية المنقطة بالوان معددة وباشكال متعددة.
11.Background Generator
هذا الموقع يمكنك من تعديل خلفية اى موقع لحظيا.
12.Patternify
هذا الموقع يمكنك من عمل انماط واشكال متعددة وتصديرها اما بصيغة PNG او بصيغة (base64 code).
13.Pictaculous
هذا الموقع يمكنك من اختيار اللون الانسب الخاص بصورة معينة عن طريق رفع هذه الصورة ويمكنك ايضا اخذ النتيجة بصيغة (Adobe Swatch).
14.Tabs Generator
هذا الموقع وظيفته هى عمل التابات (Tabs) باشكال متعددة.
15.Web 2.0 Badges
هذا الموقع لعمل شارات او باجات (Badges) باشكال والوان متعددة.
16.CSS Button Generator
هذه الاداة لعمل الازرار بصيغة (css) بالوان واشكال متعددة.
17.CSS3 Please
هذه الاداة عبارة عن اكواد css3 جاهزة وموضوعة بكلاسات يمكنك بكل بساطة استعمال الكلاسات بدل من استعمال الكود كامل اكثر من مرة.
18.CSS3Warp
هذه الاداة لتحويل النصوص الى نصوص ملتوية او ملفوفة باشكال متعددة.
19.CSS3 Text Shadow Generator
هذه الاداة تمكنك من ادراج مؤثرات الظل + اشكال متعددة
Labels:
web tools
ابدأ الان فى الجافا سكربت مترجم من موقع w3school
ابدأ الآن :
من خلال تعلم هذا الدرس ستبدأ في كتابة أول كود لك بالجافا سكريبت
إدخال سكريبت في html:
ذكرت في المقدمه أن الجافا سكريبت تستخدم في جعل صفحات ال html أكثر ديناميكية ,السؤال الآن كيف سنربط الإسكريبت مع ال html لكي تعمل ؟و كيف سنعلمه أن الكود الذي و ضعناه هذا كود جافا سكريبت؟
بالتأكيد لن تعمل الجافا سكريبت بمجرد وضع الكود عشوائيا في أي مكان .لكي تعمل الجافا سكريبت هناك عدة طرق لربطها بالhtml و هي :
بالتأكيد لن تعمل الجافا سكريبت بمجرد وضع الكود عشوائيا في أي مكان .لكي تعمل الجافا سكريبت هناك عدة طرق لربطها بالhtml و هي :
Labels:
arabic w3school,
books,
javascript,
programming books
المقدمة |javascript
أهلا بكم فى الدرس الاول فى تعلم الجافا سكربت باللغة العربية على qassemblog
ما هى الجافا سكربت؟
الجافا سكربت هى لغة تستخدم لبرمجة صفحات الويب والتحكم فى خصائص لغة html ، وتعتبر الجافا سكربت من أشهر لغات البرمجة فى العالم ولا تقتصر فقط على برمجة صفحات الويب بل تستخدم الان ايضا لبرمجة تطبيقات الموبايل والكمبيوتر والمتصفحات والسيرفرات . واصبحت هذه اللغة مهمة جدا لدرجة انها سميت المستقبل "java script is the future "
ماذا نحتاج قبل البدء؟
*يجب ان تكون على دراية بلغة html ولغة css لان الجافا سكريبت تتعامل مع اللغتين .
Labels:
arabic w3school,
books,
javascript,
programming books
اضافة اطار جميل تضع به الاكواد فى البلوجر
وفى كل مره تريد ادخال كود html ضع هذا الكود واستبدل كلمة الكود هنا بالكود الذى تريد اضافته يمكنك ايضا تغير الطول height والعرض width كما تريد وترى انه مناسب
لمشاهدة الاضافة الحية هنا فى هذ ا
الموضوع
لمشاهدة الاضافة الحية هنا فى هذ ا
الموضوع
Labels:
blogger
افضل دورة تصميم قوالب بلوجر كاملة تحميل مباشر
معظم الناس تعرف دورة الاستاذ اسامة بوردين فى تصميم قوالب بلوجر ، ولمن لا يعرف الدورة هى اجمل دورة تجدها على الويب فى هذا المجال انا قمت بتحميل الدورة كاملة من اليوتيوب ورفعتها على سيرفرين "الفايل دون والميديا فاير " لتحميلها بروابط مباشره.
******************************************************
حجم الملف :حوالى 600 ميجا
الملف مقسم الى خمس اجزاء كل جزء حوالى 130 ميجا
******************************************************
روابط الميديا فايل "مختصرة " :
الباسورد هو qassem123
******************************************************
30 شكل بأستخدام اكواد css
لغة css ملئية بالخدع والافكار الرائعة ولقد جمعت لكم اليوم مجموعة من الرسومات والاشكال التى يمكن عملها بأستخدام css
Labels:
books,
css,
css tricks,
programming books
قالب بلوجر احترافى وخفيف 2015
قالب رائع جدا شكلة رائع جدا وما يميزه انه خفيف جدا ايضا وبه سلايد شو رائع جدا "اكورديون "
صور من داخل القالب :
معاينة القالب :
تحميل القالب :
رابط الميديا فاير:
لتعديل الاسلايد شو ابحث عن كلمة "الموضوع الاول " واستبدلة بأسم اى موضوع او اسم تحبة
وابحث عن رابط الصورة بجوار الاسم نفسة واستبدلها برابط الموضوع الذى تحب اتبع نفس الطريقة مع السبع المواضيع الاخرى فى الاسلايد شو :)
لتغير اللوجو ابحث عن "logo" واستبدل رابط http://qassemblog.blogspot.com/ برابط مدونتك
وايضا استبدل رابط اللوجو
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh7YYlulOMNRzSoAoKQgNZbpG6Nq34Dzul8Ed7o9eX3F_F9rUsKH-xGvnLc9uXkgjmZktedE-DJJtTES1GjS4lYFGmEM97ARgUAJV3VdT7LFVthUE22WySY7w4D0ryHpRGaDi4khrjG-18/s1600/Untitled-1.png
برابط لوجو مدونتك
ومبروك عليك القالب :)
Labels:
blogger,
blogger templates