ما تحتاج فى هذا الدرس : لن تحتاج سوى برنامج notepad لكتابة بعض الاكواد البسيطة علية .
لنبدأ بسم الله الرحمن الرحيم :
لغة - html - hyper text markup langauge
اللغة التى تُكتب بها صفحات الويب و تتكون مما يسمى تاجات او وسوم .
والوسم هو الكود المسئول عن اظهار الصور والكلمات وعنوان الصفحة وغيرها من المكونات التى تراها فى اى موقع كان
.والوسم او التاج لا يظهر فى محتوى الويب الذى تراه ولكن يظهر المحتوى الذى يوضع بين الوسم .
والتاج عبارة عن مجموعة من الحروف الثابتة توضع بين < الوسم >
هناك وسمين :
1- وسم البدية <وسم البداية >
2-وسم النهاية </وسم النهاية > ويكتب الكود كالتالى :-
</وسم النهاية> المحتوى <وسم البداية>
الوسوم لا تظهر ولكن تظهر المحتويات فقط
توجد العديد من الوسوم ولكل وسم عمل معين ويختلف عن غيره من الوسوم ، سنتاولها كلها بأذن الله ،
مثلا :-
</p> هذا الوسم مسئول عن اظهار فقرة من الكلمات <p>
وكما لاحظت فحرف p احتصار paragraph وتعنى فقرة من الكمات
فمثلا لاظهار هذا النص : السلام عليكم اهلا بكم فى مدونة قاسم
سنكتب الفقرة المراد ظهورها بين الوسمين : </p> السلام عليكم اهلا بكم فى مدونة قاسم <p>
تريد ان تجرب على المتصفح صحيح ؟! اوكى دعنا نبدأ بكتابة الاكواد يا بطل :)
(سوف نقوم بكتابة نص كتابى ثم تحويل صيغتة من txt. الى html. حتى يستيطع ان يقرأه المتصفح على انه صفحة ويب .)
اولا افتح من على سطح المكتب new text document
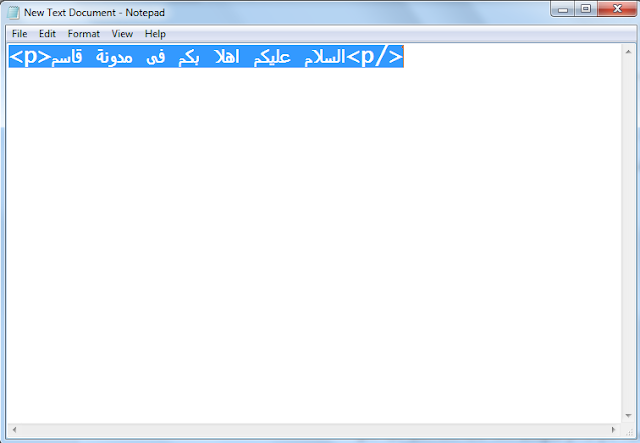
سوف يفتح برنامج notepad صفحة جديدة نكتب داخلها الكود التالى
<p> السلام عليكم اهلا بكم فى مدونة قاسم <p/>
 |
| كتابة الوسم وبداخلة المحتوى المراد اظهاره فى صفحة الويب |
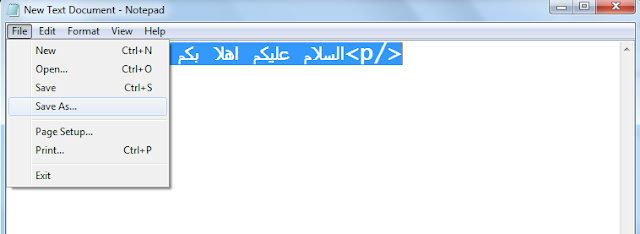
ثم نحفظ الملف بصيغة html ، من file نختار save as
 |
| حفظ الملف بصيغة html |
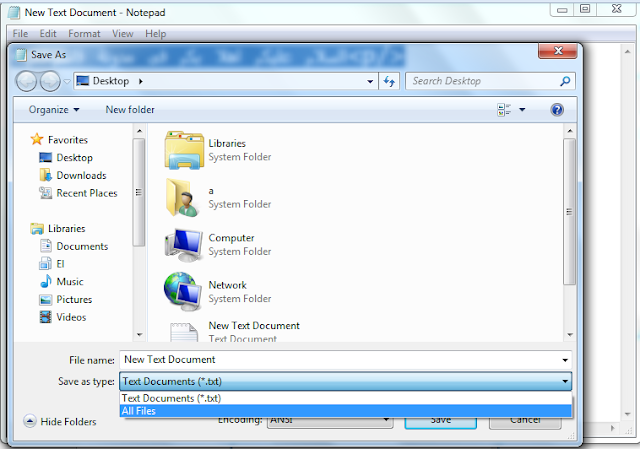
ثم نختار صيغة الملف ، نختار all files
 |
| اختر كل الملفات لاستطاعة اضافة ضيغة html |
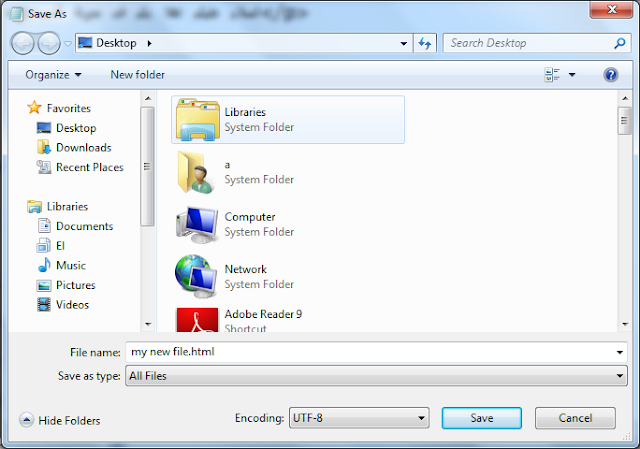
نكتب اسم الملف واخره .html ونختار الترميز UTF-8 f بدلا من ANSI لتظهر حروف اللغة العربية صحيحة بالمتصفح
 |
| اختيار الترميز وحفظ االملف بضيغة html |
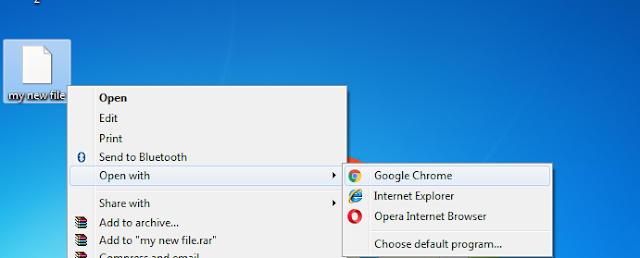
سوف تجد ان الملف الجديد ظهر اضغط عليه واختار open with واختر اى متصفح
 |
| فتح الملف بواسطة اى متصفح |
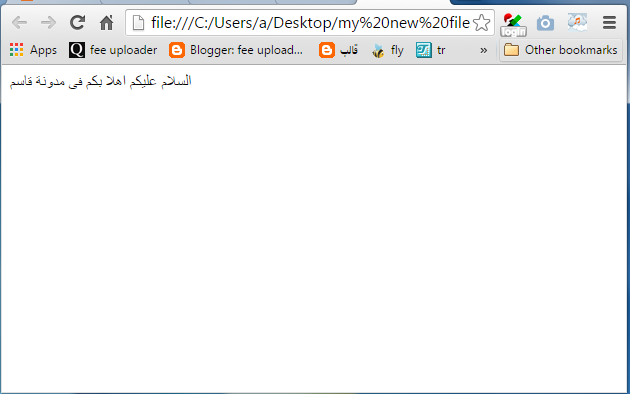
 |
| نتيجة الكود المكتوب |













Post a Comment